demo
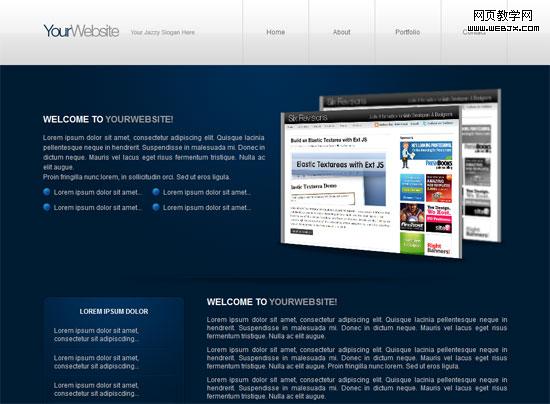
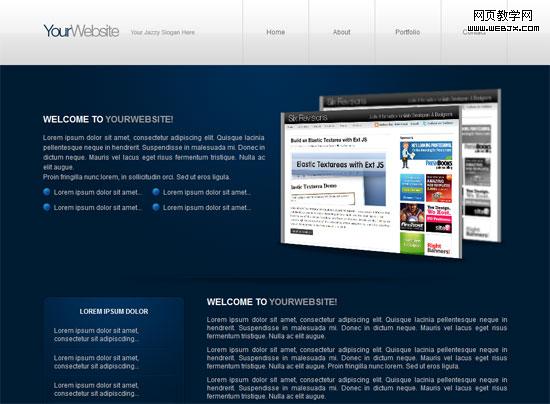
点击下面的图片将会看到本次制作的 demo 的效果。
 开始之前
开始之前
如果你还没有准备好,我们建议您阅读完这个教程系列的第一部分: 用Photoshop设计一个小型、现代的产品主页 , 因为第二部分需要第一部分做好了的psd文件。
如果你想跳过第一部分,你可以直接在第一部分中下载源文件,下面将会需要它才能继续。创建文件结构,准备文件
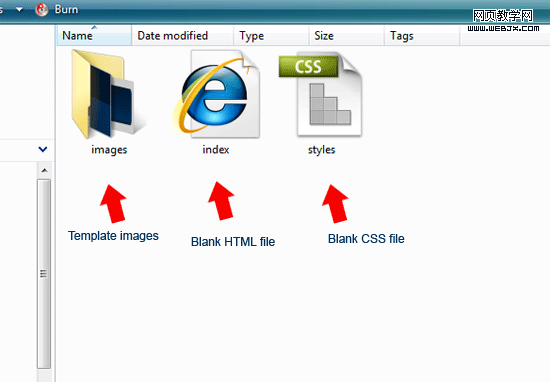
1 在桌面上创建新的空目录,取名portfolio。
2 在portfolio目录下面继续创建images目录用于存放图片。
3 接下来创建两个空文件 styles.css和index.html

4 用你最喜欢的文本编辑器打开index.html,我将在本教程中使用Adobe Dreamweaver。
5 在文档的<head>标签加入对styles.css的链接。可以使用如下代码:代码段1
<link href=”styles.css” rel=”stylesheet” type=”text/css” />
 页面分区 以下是我们网页模板的基本结构。我们从创建基本分区来开始我们的模板转换工作。
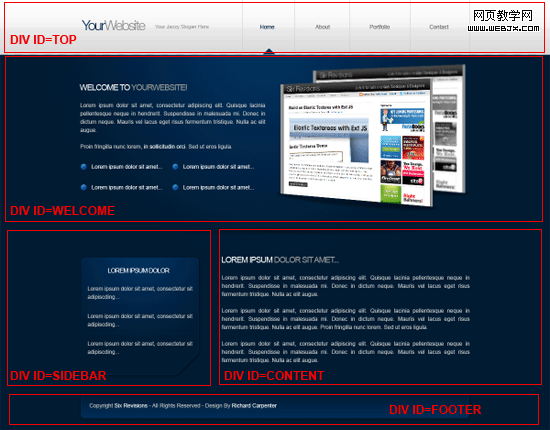
页面分区 以下是我们网页模板的基本结构。我们从创建基本分区来开始我们的模板转换工作。  6 我们将从在浏览器中居中、包含整个文档的主容器开始(也被称之为外壳(wrapper))。在容器内部内的5个div将组成一个完整的页面:这些div是:#top, #welcome, #sidebar, #content 和 #footer。 HTML代码如下:代码段2 <!–CONTAINER STARTS–> <div id=”container“> <!–HEADER/NAVIGATION STARTS–> <div id=”top“> </div> <!–HEADER/NAVIGATION ENDS–> <!–WELCOME AREA STARTS–> <div id=”welcome“> </div> <!–WELCOME AREA ENDS–> <!–SIDEBAR STARTS–> <div id=”sidebar“> </div> <!–SIDEBAR ENDS–> <!–CONTENT STARTS–> <div id=”content“> </div> <!–CONTENT ENDS–> <!–FOOTER STARTS–> <div id=”footer“> </div> <!–FOOTER ENDS–> </div> <!–CONTAINER ENDS–>
6 我们将从在浏览器中居中、包含整个文档的主容器开始(也被称之为外壳(wrapper))。在容器内部内的5个div将组成一个完整的页面:这些div是:#top, #welcome, #sidebar, #content 和 #footer。 HTML代码如下:代码段2 <!–CONTAINER STARTS–> <div id=”container“> <!–HEADER/NAVIGATION STARTS–> <div id=”top“> </div> <!–HEADER/NAVIGATION ENDS–> <!–WELCOME AREA STARTS–> <div id=”welcome“> </div> <!–WELCOME AREA ENDS–> <!–SIDEBAR STARTS–> <div id=”sidebar“> </div> <!–SIDEBAR ENDS–> <!–CONTENT STARTS–> <div id=”content“> </div> <!–CONTENT ENDS–> <!–FOOTER STARTS–> <div id=”footer“> </div> <!–FOOTER ENDS–> </div> <!–CONTAINER ENDS–>
模板背景切片
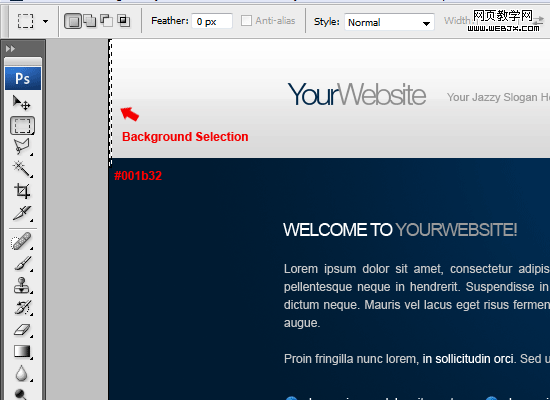
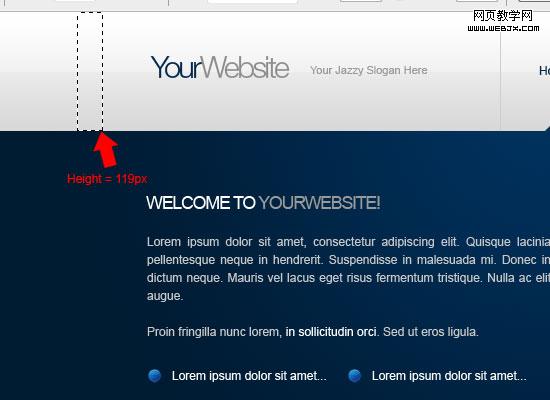
7 在我们把各个div转成代码之前,我们首先在页面中加入背景。用Photoshop打开PSD文件,用矩形选框工具(M)选定头部/导航和背景的一点区域;选定的宽度可以只有1px
(因为我们将会在后面使用css来水平重复它)。

8 在选定区域的底部,用滴管工具(I)记录下色彩的16进制值。
9 选定好之后,点编辑 > 合并拷贝,创建一个新Photoshop文件(Ctrl+N),然后将选定区域复制到新文档中。通常新建Photoshop画布长宽是剪切板中选定区域的大小。如果不是,请确保他
们是一致的。
10 在新Photoshop文档中,点文件 > 另存为 web 和设备所用格式(Alt+Shift+Ctrl+S),选择PNG-8格式,保存文件为background.png,保存在images目录下。将背景转成代码
11 现在我们已经将背景图片从Photoshop中切片出来,我们可以开始写代码了。打开CSS文件(styles.css),然后写入以下代码:代码段3
* { margin: 0px; padding: 0px; border: none; } body { background-image: url(images/background.png); background-repeat: repeat-x; background-color:#001b32; font-family: Arial, Helvetica, sans-serif; font-size: 12px; color: #c8c8c8; } #container { margin: auto; width: 850px; }
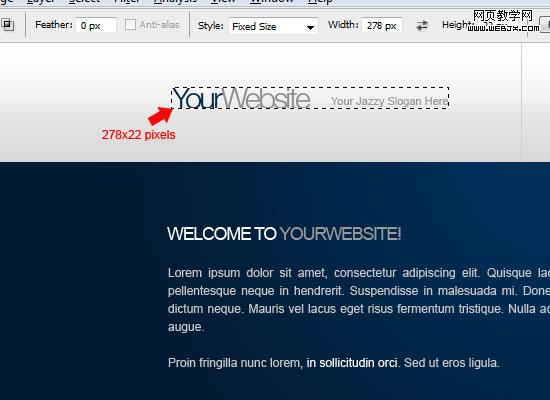
代码段3的解释 让我们来仔细的分析一下样式代码。 首先我们将所有元素的margin,padding,border的值归零以避免跨浏览器的兼容性。我们这个用到的是*选择器。 接下来,我们样式化 body 元素;我们将 background.png 设置为背景,通过 repeat-x 使它水平重复。同样把背景色设置为深蓝(#001b32)。 最后,我们把#container的margin设置为 auto 让布局居中,并且设置宽度为850px。 Logo和站点名的切片 12 现在我们接着制作模板的logo和站点标题。使用矩形选框工具(M),选定站点的标题和标示文本(以下图为参考)。  13 就像处理 background.png 一样,复制这个区域到新文档,然后保存为title.png放在images目录。和站点名转换成代码 14 我们转到HTML文档中,在#top这个div里面我们创建一个新div,ID为title。 15 在#title div里面,加入<h1>元素来放置我们的站点名;同样需要创建一个超链接(<a>)链接到站点主页。对于这个模板,我们仅把href属性的值设为#,如果需要在实际中使用这 个模板,你可以用反斜杠(/)来代替#。 HTML代码如下:代码段4 <!–HEADER/NAVIGATION STARTS–> <div id=”top“> <!–WEBSITE TITLE STARTS–> <div id=”title“> <h1><a href=”#” title=”Your Website Name”>Your Website Name</a></h1> </div> <!–WEBSITE TITLE ENDS–> </div> <!–HEADER/NAVIGATION ENDS–>
13 就像处理 background.png 一样,复制这个区域到新文档,然后保存为title.png放在images目录。和站点名转换成代码 14 我们转到HTML文档中,在#top这个div里面我们创建一个新div,ID为title。 15 在#title div里面,加入<h1>元素来放置我们的站点名;同样需要创建一个超链接(<a>)链接到站点主页。对于这个模板,我们仅把href属性的值设为#,如果需要在实际中使用这 个模板,你可以用反斜杠(/)来代替#。 HTML代码如下:代码段4 <!–HEADER/NAVIGATION STARTS–> <div id=”top“> <!–WEBSITE TITLE STARTS–> <div id=”title“> <h1><a href=”#” title=”Your Website Name”>Your Website Name</a></h1> </div> <!–WEBSITE TITLE ENDS–> </div> <!–HEADER/NAVIGATION ENDS–>
16 现在我们转向样式表。样式化#top区域元素。代码如下。代码段5
#top { float: left; width: 850px; height: 119px; } #title { float: left; width: 278px; height: 74px; padding-top: 45px; } #title h1 { display: block; float: left; width: 278px; height: 74px; text-indent: -9999px; } #title h1 a { display: block; width: 100%; height: 100%; background-image: url(images/title.png); background-repeat: no-repeat; background-position: 0 0; }
代码段5的解释 让我们来仔细分析一下上面的代码。 首先我们需要将#top浮动到左边,然后给定一个固定的宽度和高度。 宽度应该和#container等宽,850px,高度应该和浅灰色区域等高,119px。  接下来,我们使用一种CSS背景图片替换的技术使用text-indent方法。我们将#title h1 里面的文字向左缩进-9999px,将文字推出了浏览器的可视区域。这个技术对于屏幕阅读器的可访问性和搜索引擎优化都有好处。导航转换成代码 17 在#top里面,#title下面我们创建一个ID为navigation的div。在#navigation里面增加一个无序列表,class值设为nav-links。以下 是#navigation的代码段。代码段6 <!–NAVIGATION STARTS–> <div id=”navigation”> <ul> <li><a href=”#” title=”home”>home</a></li> <li><a href=”#” title=”about”>about</a></li> <li><a href=”#” title=”portfolio”>portfolio</a></li> <li><a href=”#” title=”contact”>contact</a></li> </ul> </div> <!–NAVIGATION ENDS–>
接下来,我们使用一种CSS背景图片替换的技术使用text-indent方法。我们将#title h1 里面的文字向左缩进-9999px,将文字推出了浏览器的可视区域。这个技术对于屏幕阅读器的可访问性和搜索引擎优化都有好处。导航转换成代码 17 在#top里面,#title下面我们创建一个ID为navigation的div。在#navigation里面增加一个无序列表,class值设为nav-links。以下 是#navigation的代码段。代码段6 <!–NAVIGATION STARTS–> <div id=”navigation”> <ul> <li><a href=”#” title=”home”>home</a></li> <li><a href=”#” title=”about”>about</a></li> <li><a href=”#” title=”portfolio”>portfolio</a></li> <li><a href=”#” title=”contact”>contact</a></li> </ul> </div> <!–NAVIGATION ENDS–>
代码段6的解释
给无序列表设定一个nav-links的类主要目录是为了在链接CSS的时候不会影响到页面上的其他无序列表。需要注意的是,最后一个列表项加入borderx2的类,意为“边框乘2”
;因为导航中的列表项都有一个分割线,我们需要给最后一样的左右都加上一个1px的边框(也就是边框乘2)。
悬停指示器切片
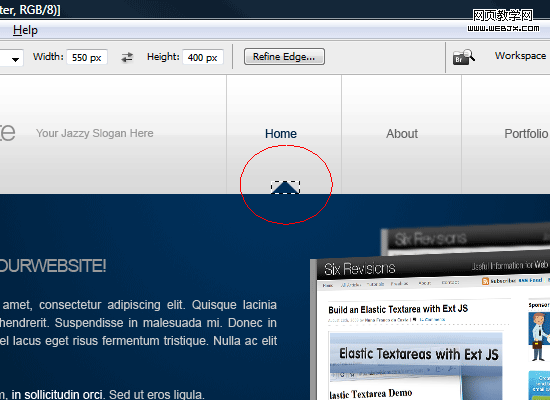
18 在给导航加入CSS样式之前,我们得首先把小小的悬停三角形切片。到Photoshop中使用矩形选框工具(M)选定这个三角形,复制透明背景的新文档,保存为images目录下的
nav_hover.png。
 导航样式化
导航样式化
19 现在该是给导航加入CSS代码的时候了。使用以下代码。代码段7
.nav-links li a { float: left; width: 120px; height: 68px; text-decoration: none; text-transform: capitalize; color: #666666; font-size: 12px; text-align: center; padding-top: 51px; border-left-width: 1px; border-left-style: solid; border-left-color: #cecece; } .nav-links li a:hover { color: #00284a; background-image: url(images/nav_hover.png); background-repeat: no-repeat; background-position: center bottom; } li.borderx2 { border-right-width: 1px; border-right-style: solid; border-right-color: #cecece; }
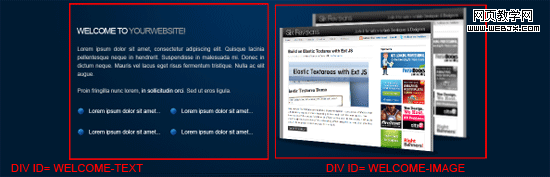
代码段7的解释 首先,为了让列表项挨个的显示,我们将它们向左浮动。然后给他们固定的宽度高度,使他们之前的空间均衡。然后通过给text-decoration值none来去掉超链接默认的下划 线。然后给每个列表项一个1px、灰色的左边框。 然后通过:hover伪类来样式化悬停效果。当鼠标悬停时,我们将列表项的背景设为nav_hover.png。 最后解决最后一个列表项右边没有分割线的问题,需要给.borderx2类声明一个border属性。创建欢迎区域 欢迎区域会被分割成两个部分,左边(#welcome-text)和右边(#welcome-image)。  20 在index.html的#welcome div中加入两个新的div,一个ID为welcome-text,一个ID为welcome-image。我们会在切片完成后将两个div填充上内容。欢迎图片的切片 21 转到PSD文件,关闭除了有渐变效果深蓝背景的其他所有图层(点击图层左边的眼睛图标)。 22 使用矩形选框工具(M)选定一个宽度不超过850px的矩形,可以通过第一部分的设定好的参考线来选定。
20 在index.html的#welcome div中加入两个新的div,一个ID为welcome-text,一个ID为welcome-image。我们会在切片完成后将两个div填充上内容。欢迎图片的切片 21 转到PSD文件,关闭除了有渐变效果深蓝背景的其他所有图层(点击图层左边的眼睛图标)。 22 使用矩形选框工具(M)选定一个宽度不超过850px的矩形,可以通过第一部分的设定好的参考线来选定。  23 将这个深蓝背景转成web图片content_background.png,放在images目录下。使用同样的方法,关闭除了欢迎图片图层的其他图层,切片蓝点和欢迎图片(见一下参考)。
23 将这个深蓝背景转成web图片content_background.png,放在images目录下。使用同样的方法,关闭除了欢迎图片图层的其他图层,切片蓝点和欢迎图片(见一下参考)。 
 新区域的HTML类似如下。代码段8 <!–WELCOME AREA STARTS–> <div id=”welcome”> <!–WELCOME TEXT STARTS–> <div id=”welcome-text”> </div> <!–WELCOME TEXT ENDS–> <!–WELCOME IMAGE STARTS–> <div id=”welcome-image”> <img src=”images/welcome_image.png” alt=”Welcome…” /> </div> <!–WELCOME IMAGE ENDS–> </div> <!–WELCOME AREA ENDS–>
新区域的HTML类似如下。代码段8 <!–WELCOME AREA STARTS–> <div id=”welcome”> <!–WELCOME TEXT STARTS–> <div id=”welcome-text”> </div> <!–WELCOME TEXT ENDS–> <!–WELCOME IMAGE STARTS–> <div id=”welcome-image”> <img src=”images/welcome_image.png” alt=”Welcome…” /> </div> <!–WELCOME IMAGE ENDS–> </div> <!–WELCOME AREA ENDS–>
24 在#welcome-text div中文名增加一些欢迎文字。使用<h2>标签给欢迎文字增加标题,然后在以下添加无序列表。
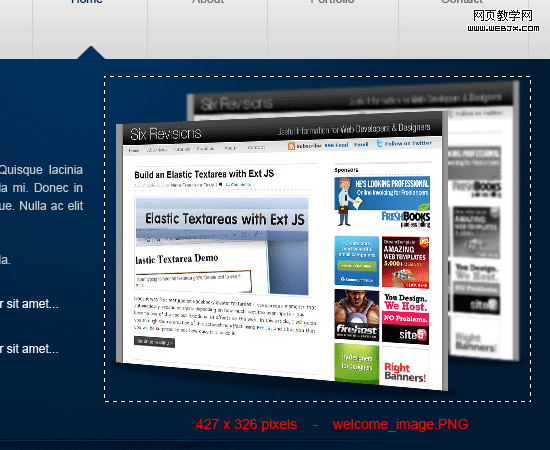
25 在#welcome-image中添加欢迎图片(本案例添加的是Six Revisions的网站裁图)。
合起来,HTML代码如下。代码段9
<!–WELCOME AREA STARTS–> <div id=”welcome“> <!–WELCOME TEXT STARTS–> <div id=”welcome-text“> <h2>welcome to <span>yourwebsite!</span></h2> <p>Lorem ipsum dolor sit amet, consectetur[…]</p> <p>Proin fringilla nunc lorem, in sollicitudin orci. Sed ut eros ligula.</p> <ul> <li>Lorem ipsum dolor sit amet…</li> <li>Lorem ipsum dolor sit amet…</li> <li>Lorem ipsum dolor sit amet…</li> <li>Lorem ipsum dolor sit amet…</li> </ul> </div> <!–WELCOME TEXT ENDS–> <!–WELCOME IMAGE STARTS–> <div id=”welcome-image“> <img src=”images/welcome_image.png” alt=”Welcome…” /></div> <!–WELCOME IMAGE ENDS–> </div> <!–WELCOME AREA ENDS–>
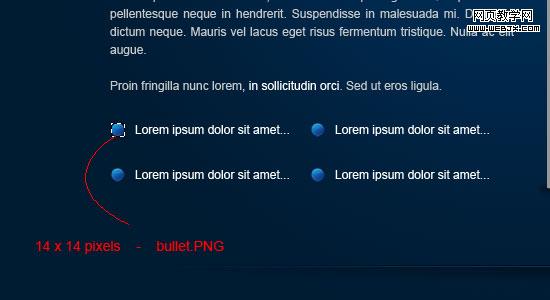
样式化欢迎区域 26 现在样式化欢迎区域。复制以下代码到CSS中,后面有对代码的解释。代码段10 #welcome { float: left; width: 850px; background-image: url(images/content_background.png); background-repeat: no-repeat; height: 326px; padding-top: 40px; } h2 { text-transform: uppercase; color: #ffffff; font-size: 16px; margin-bottom: 15px; } .heading-color2 { color: #9a9a9a; } #welcome-text { width: 406px; line-height: 18px; padding-top: 50px; float: left; text-align: justify; } #welcome-text { margin-bottom:10px; } .list li { text-decoration: none; background-image: url(images/bullet.png); background-repeat: no-repeat; list-style-type: none; float: left; width: 180px; padding-left: 20px; margin-top: 10px; background-position: left center; } #welcome-image { float: right; height: 326px; width: 427px; }
代码段10的解释
让我们来详解一下上面的代码。首先,我们通过background属性(content_background.png)给#welcome加入渐变背景,并且是不重复的(repeat: no-repeat)。让后给这个div一个固定的宽度高度;宽度为模板内容宽度(850px),高度为欢迎图片的高度(236px)。
通过text-transform属性让<h2>内的文字大写。将‘yourwebsite’包裹在class为heading-color2的span中,赋予其不同的颜色。
无序列表加入类list,然后把背景设置为bullet.png,通过list-style-type设为none去掉默认列表项前面的圆点。
最后,为了让#welcome-image在#welcome-text的右边显示,我们将其向右浮动,给定固定的宽度(在浮动元素中常用)。同样给welcome_image.png一个固定的宽度高度值。 3D分割线切片
27 对于3D分割线,我打算通过加入类为separator的div,可以实现复用。使用矩形选框工具(M)选定区域宽度不能大于850px,高度不能超出3D分割线本身的大小。

28 用之前的方法将选区存为images目录下的separator.png。 3D分割线转换成代码
29 对于分割线的HTML和CSS相当简单。在index.html中#welcome下面插入div。将 放入.separator的div中。代码段11
<!–WELCOME AREA ENDS–> <!–SEPARATOR STARTS–> <div> </div> <!–SEPARATOR ENDS–>
30 CSS文件中加入如下代码。代码段12 .separator { background-image: url(images/separator.png); background-repeat: no-repeat; float: left; height: 17px; width: 850px; margin-top: 20px; margin-bottom: 20px; }
代码段12的解释
我们将.separator的background-image设定为separator.png。给定宽度850,然后向左浮动。height值等于separator.png的高度。然后给顶部和底部
margin设为20px,让它们彼此之间有一定的间歇。侧边栏切片
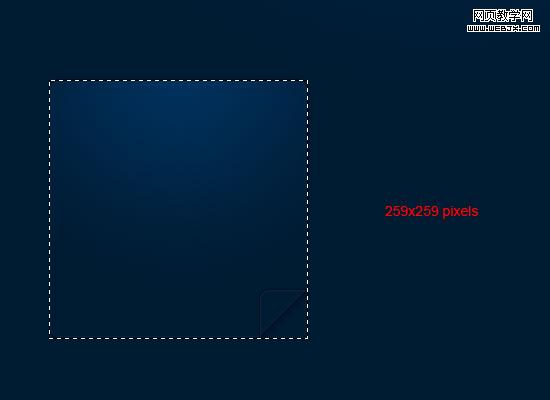
31 对于侧边栏,我们仅需要侧边栏框。这个教程中侧边栏框大小是固定的,但是如果需要可以很容易的扩展(这部分叫给大家自己完成)。使用矩形选框工具(M)选定这个侧边栏框;我的
选定范围是259 x 259px.

32 存为images目录下的contentbox.png。
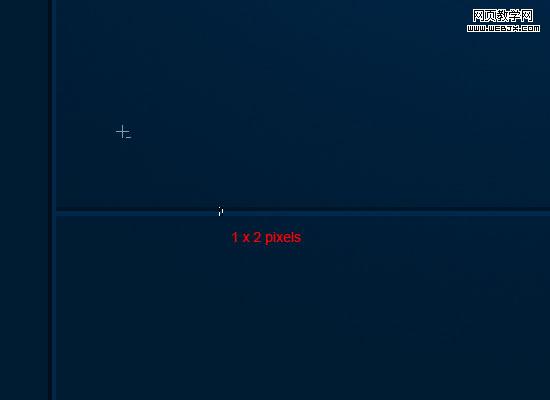
33 使用矩形选框工具,设定宽度为1px,高度为2px。选定文字之间的分割线部分。

32 和往常一样,存为images目录下的divider.png 。选定很小是因为下面将通过CSS将其水平重复。
编写侧边栏HTML代码
35 在.separator层下面,是我们的#sidebar,将<h3>作为侧边栏标题。然后给无序列表加入类sidebar-list使样式可以自定义。代码段13
<!–SEPARATOR ENDS–> <!–SIDEBAR STARTS–> <div id=”sidebar“> <h3>lorem ipsum dolor</h3> <ul> <li>Lorem ipsum dolor sit amet, consectetur sit adipiscding…</li> <li>Lorem ipsum dolor sit amet, consectetur sit adipiscding…</li> <li>Lorem ipsum dolor sit amet, consectetur sit adipiscding…</li> </ul> </div> <!–SIDEBAR ENDS–>
通过CSS样式化侧边栏 36 CSS中加入如下代码代码段14 #sidebar { float: left; height: 209px; width: 219px; background-image: url(images/contentbox.png); background-repeat: no-repeat; padding-top: 20px; padding-right: 20px; padding-bottom: 30px; padding-left: 20px; } h3 { text-transform: uppercase; color: #ffffff; text-align: center; margin-bottom: 20px; font-size: 12px; } .sidebar-list li { list-style-type: none; margin-top: 10px; padding-bottom: 10px; background-image: url(images/divider.png); background-repeat: repeat-x; background-position: bottom; }
代码段14的解释
我们给#sidebar和contentbox.png一样的宽度高度。然后向左浮动,保证内容居左。同样设定background-image为contentbox.png。
通过text-transform将h3文字大小,通过text-align让文字居中。
最后通过list-style-type取值为none去掉.sidebar-list列表项的默认圆点,然后设定background-image为divider.png,水平重复
(repeat-x)。然后给定一些margin和padding值,让他们之间留些空间。内容区域转换为代码
37 内容区域相对简单,因为只包含了一些段落和标题。在#content层中,加入二级标题(<h2>),然后通过span.heading-color2给第二部分的文字添加不同
的颜色。填充段落可以用lorem ipsum无意义文本。HTML代码如下。代码段15
<!–CONTENT STARTS–> <div id=”content“> <h2>welcome to <span>yourwebsite!</span></h2> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque.</p> </div> <!–CONTENT ENDS–>
内容区域样式化 38 #content层加入以下代码。代码段16 #content { float: right; width: 550px; text-align: justify; } #content p { margin-bottom: 10px; }
代码段16的解释
为了让#content在右边显示,我们将其向右浮动,然后给定一个固定的宽度。不给定一个固定的高度的原因是我们想通过内部文本来控制高度。然后给<p>加入顶部
和底部margin让它们之间留有空间(因为之前我们已经将它们都归零了,这步是必须的)。页脚切片
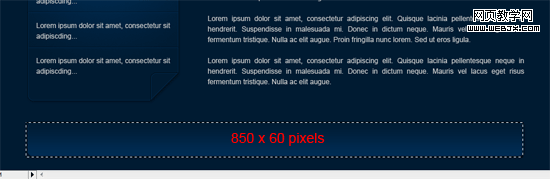
39 就快要结束了,让我们继续!使用矩形选框工具,大小850px × 60px将也叫背景图片选定。
 页脚转换成代码
页脚转换成代码
40 页脚很好转换成代码:我们之需要之前创建的#footer。在#footer层中,我们使用<p>加入一些版权文字。代码如下:代码段17
<!–FOOTER STARTS–> <div id=”footer“> <p>Copyright © Six Revisions – Design By Richard Carpenter</p> </div> <!–FOOTER ENDS–>
将页脚样式化 41 加入如下代码。代码段18 #footer { float: left; width: 850px; background-image: url(images/footer.png); background-repeat: no-repeat; height: 60px; margin-top: 40px; padding-top: 25px; text-align: center; }
代码段18的解释
我们将#footer层的background-image属性设置为footer.png;向左浮动;通过no-repeat保证背景图的不重复。#footer宽度高度大小和footer.png相
等。然后在顶部通过margin给出一定空间。完成!
我们做完了!谢谢阅读本教程,我很期待大家的评论和问题!如果大家做的不错,最终效果应该像这样:
(点击图片查看在线demo)
 下载
下载
本教程的源文件遵照创作共用协议;任何商业和个人使用,请保留文件内的版权信息。 minimal-modern-portfolio-demo.zip (ZIP, 0.29MB)